Many times in your blog posts, you want to post the tweets screenshot. So instead of Screenshot which are static, how about embedding them in blog post so that the links etc within tweets are clickable. Earlier we had seen Embed tweets in your blog with Blackbird Pie tool from twitter which made use of Blackbird Pie tool from twitter.Also we talked about Blackbird Pie Twitter Plugin for Live Writer in the same post.
Now the New twitter released yesterday provides an option to embed tweet. Let us see how to get the code to embed the tweet.
“The Embedded Tweet feature allows websites to generate copy and paste-able HTML markup to render a Tweet on any third-party website. This markup presents a Tweet in an attractive (and display guidelines compliant) way, and automatically sets up Web Intents so that viewers of the Tweet may retweet, reply, favorite, and follow easily from the rendered view.”
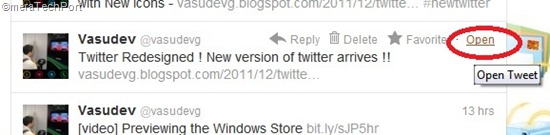
Just click on the ‘Open’ to get the Detail view.
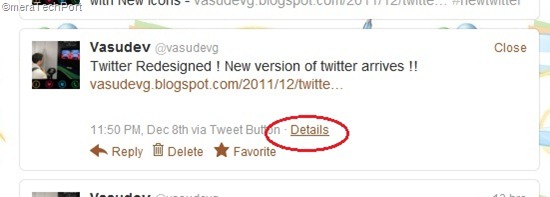
Click on ‘Details’ to get ‘Embed this tweet’
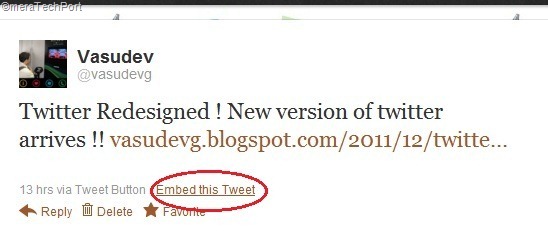
Click on ‘Embed this tweet’ to get the code
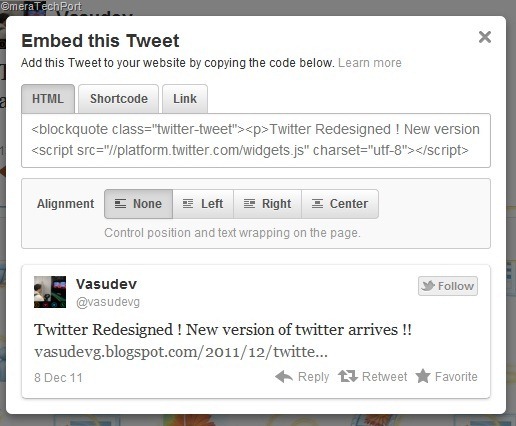
The resulting dialog will give you some customization options, as well as embeddable markup which you should copy and paste into the page you wish to embed the Tweet into.
The copy & paste code can be rendered in the various formats-
HTML- Markup which may be copied and pasted directly into an HTML page to render the embedded Tweet.
Shortcodes- A shorthand notation for rendering the embedded Tweet on platforms which support Tweet shortcodes, such as wordpress.com
Link- The URL of the Tweet
So here I’m embedding the code (in the source section of Windows Live Writer) but as can be seen, its not properly rendering though its showing the tweet. (In IE9 its not showing the ‘Follow’ button, ‘Reply’,’Retweet’ and ‘Favorite’ links and also the DP and its links. While its showing correctly in Firefox)
Those using WordPress blog can try the shortcode method.
Twitter Redesigned ! New version of twitter arrives !! vasudevg.blogspot.com/2011/12/twitte…
— Vasudev (@vasudevg) December8, 2011
More details for developers here.




No comments:
Post a Comment